Virtual Insanity
Website Design
October 17 - December 5, 2022
Team (4)
Avani Babar, Kayda Norman, Kelsey Yeh, Kim Johnson
Role
Product Manager & UX Designer
Contributions
Facilitate team meetings
Information management of team artifacts, communication, and information sharing
Contributed to Low & High Fidelity Mockups
Conducted user testing
Provided copy for tutorial prototype
Background
This project was part of a 10 week course in User-Centered Design for the University of Washington’s Master of Science in Human Centered Design and Engineering program . The prompt for this project was to “do no harm,” with the restriction of not designing a website or app. Our team (VR a Team) initially decided to focus on harassment in VR environments after reading an article about sexual harassment in Horizon Worlds. We focused the project on improving the first time user experience for people who use the social virtual reality platform, VRChat.
Problem
Many new users to VRChat can be overwhelmed by the environment, as they cannot quickly or intuitively learn how to navigate the space, make friends, or deal with players that are harassing them.
Design Objectives
Building a tutorial focusing on the virtual reality platform VRChat.
Integrating the share interest feature to the tutorial.
Implementing the use of Virtual Assistant during the tutorial.
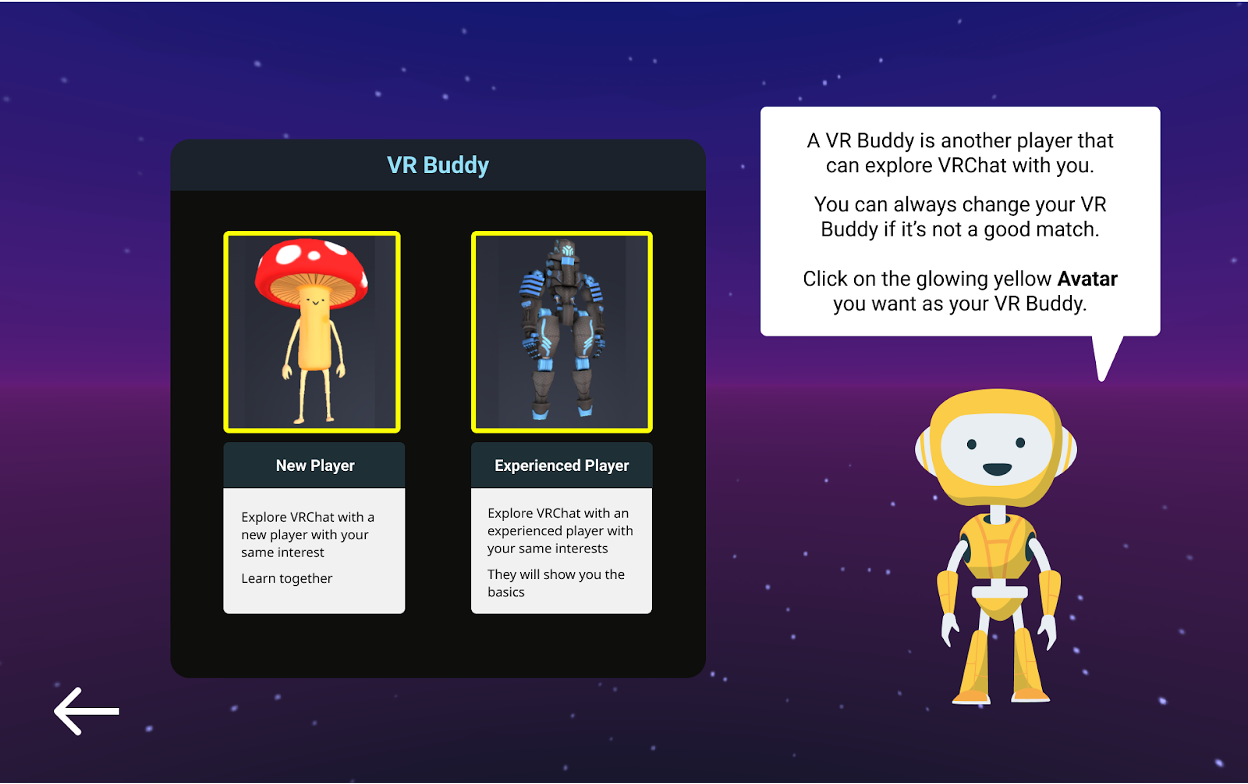
Providing a VR Buddy option to users.
Research
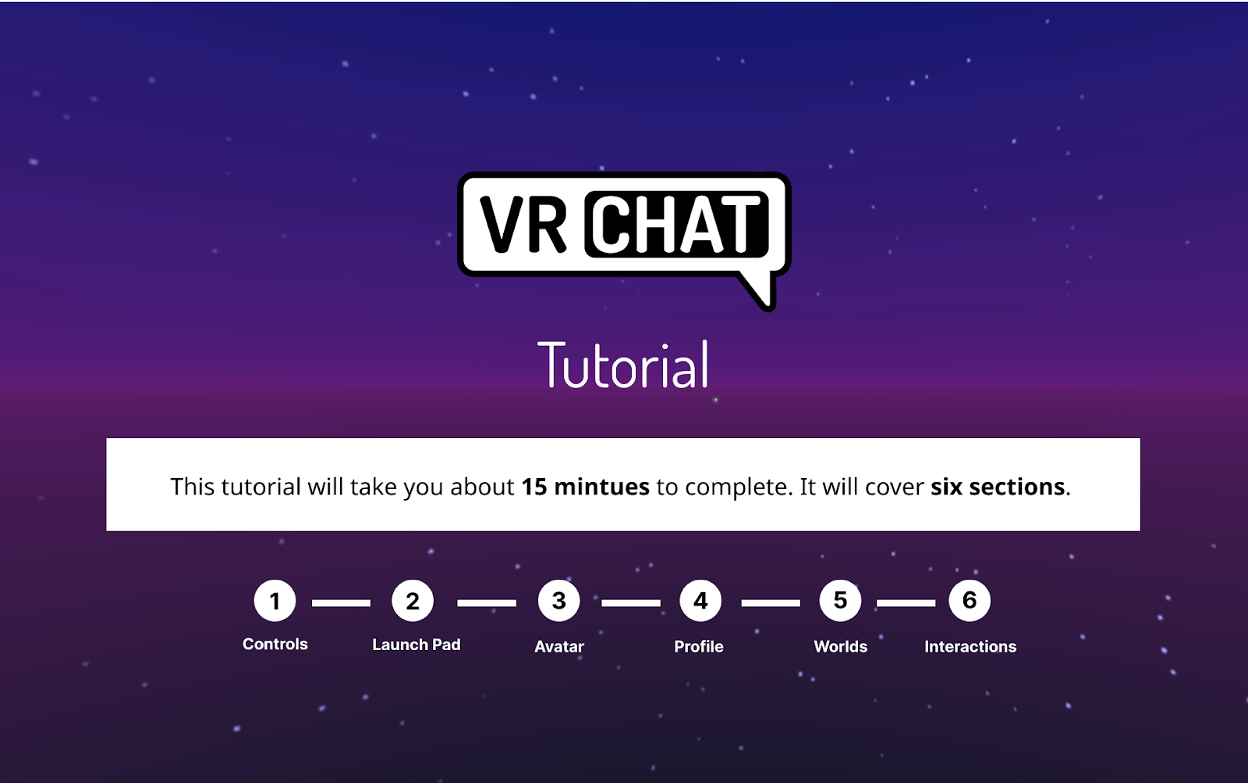
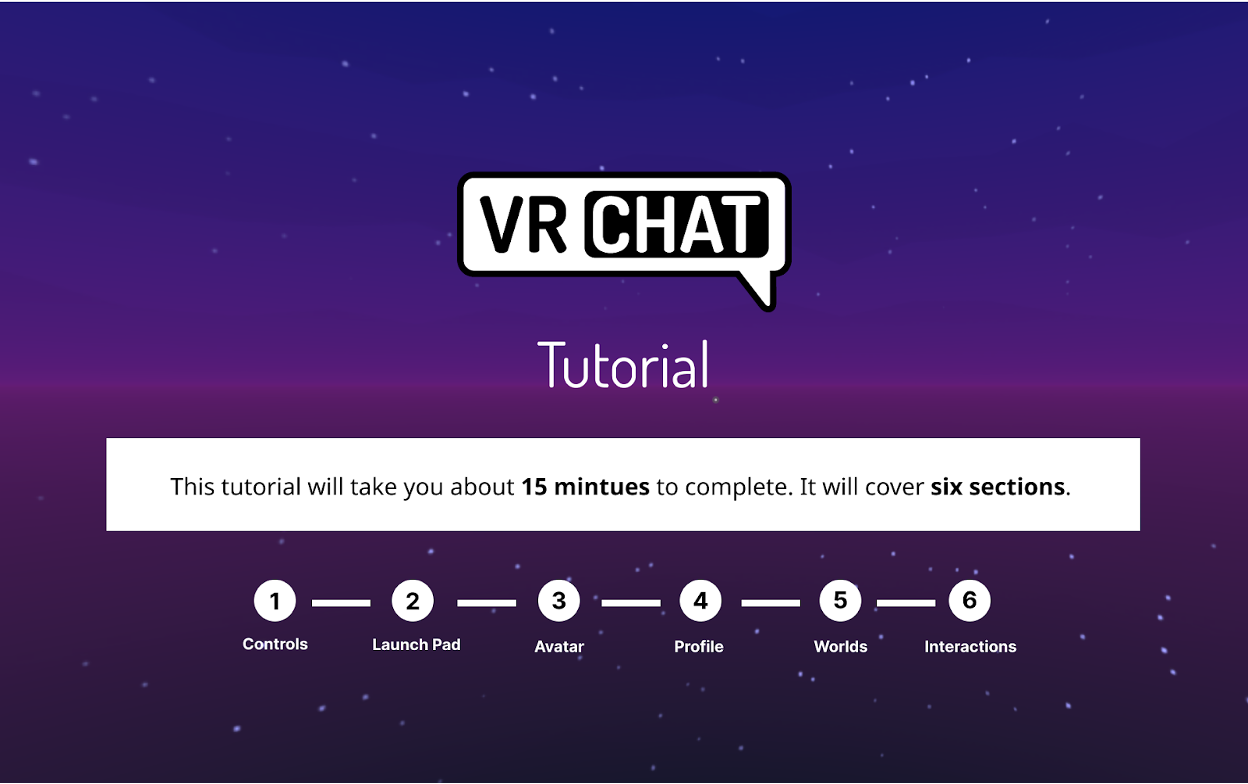
The scope of this project was to build a tutorial on VRChat to onboard new users to the platform. The tutorial was built to help new users learn the controls, select an avatar, fill out their profile, learn to explore worlds, and learn player interactions such as adding friends or muting other players.
Research Question
How can we make VRChat more welcoming for all users?
Research Methods
The team conducted various forms of research. We focused on secondary research, netnography, ethnography, surveys, and interviews. Reviewed Articles and papers in addition to Reddit posts.
Team rented VR headsets and observed user behavior in different spaces within the VR Chat platform
Surveys created in Qualtrics and sent out over Reddit chat rooms with admin’s permission
Interviews conducted with users
Survey questions we drafted as a team to put into our Qualtrics survey
Research Findings
Our research revealed that we had the wrong design question: How can we make VRChat more welcoming for all users? This was too broad a question. Instead we changed our design question to How can we equip new users with the skills to navigate VRChat and make new connections within 1 week (or ~4 hours of use) of joining the platform?
From our research we learned the following:
New users are overwhelmed
Long-term and expert users see children as the main source of harassment problems in VR
The customizable and free nature of VRChat is its strength, but also its weakness. Because it is highly customizable, the UI is overly complicated and the freedom some features afford to its users also lead to increased harassment.
VRChat users primarily use VRChat to meet new people or hang out with friends they already know, with secondary motivations being entertainment, exploration of worlds, and self-expression.
How can we equip new users with the skills to navigate VRChat and make new connections within 1 week (or ~4 hours of use) of joining the platform?
New Research Question
Personas
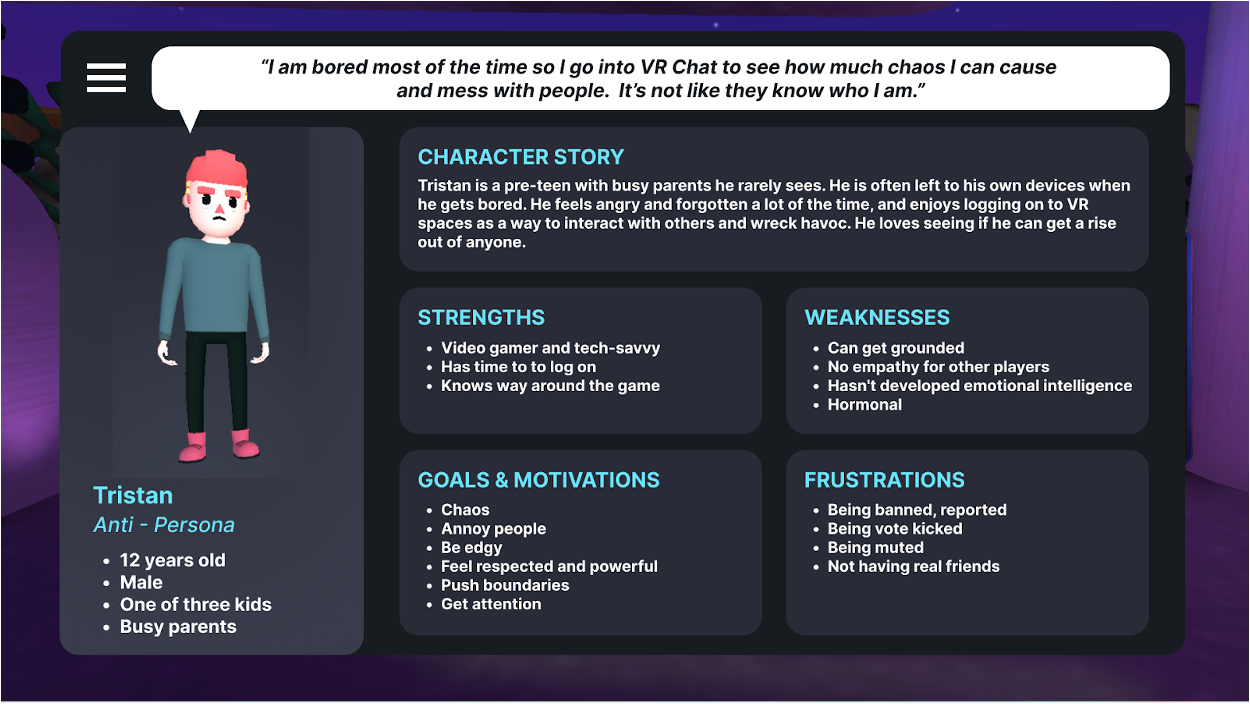
From our user research data, we created three different personas to represent our primary users which are people new to VRChat, secondary users that are experienced in the VR platform, and the anti-persona which represents the users that usually cause trouble in the VRChat space.
Ideation & Sketches
Sketches
Sketch showing players with a “triangle “ over their avatar to represent that they have similar interest
Tour guide to show new users how to use the platform and its features
Users would have a banner on their profile like Linkedin “open to work” feature to say “looking for friends”
Low Fidelity Prototype
For the prototype phase we determined that we would be creating a prototype that included the following design elements:
Make meeting new people with shared interests easier by adding the ability for users to add their interests into their bio. This will allow the tutorial to recommend worlds based on the user’s interests and also help in assigning a VR buddy if the user elects to have one.
Create an onboarding tutorial
Simplify onboarding for new users through the addition of the VR assistant led tutorial and the ability to call on the VR assistant if the user gets stuck
Provide users the skills to deal with unwanted interruptions in the tutorial with the block and mute practical exercise.
Testing
Test 1 & 2
We conducted testing by running our Figma prototype in a VR Headset. The testers were all new to VR chat and one had some gaming experience. We had our testers wear the VR headset and go through the tutorial and then had them actually enter VR Chat to complete the following tasks:
Update their Bio
Add a language to their profile
Change their avatar
Select worlds from launchpad
Show how to mute and block a player
We asked users the following questions after they completed the tasks:
Did you feel there was enough information provided?
Did you know what to do when enter VRChat after completing the tutorial? If not what should be added?
Test Results
We realized after testing the first two people with this prototype that we failed to capture the design elements that that we originally set out to build. We went back to our notes and mapped out a better information architecture to guide the redesign of a mid-fidelity prototype to test on the remaining three users.
Information Architecture
Information architecture updated to ensure that we captured all the required design elements in our design.
Test 3 & 4
Going back and revising our IA helped get us a better result for the last two rounds of testing we conducted
Mid-Fidelity Prototype
We made the prototype resemble what a user would see if they entered VRChat. The VR Assistant or robot character was added to grab user's attention to see valuable information. We highlighted the icons more clearly so users knew where to click.
Final Designs
VR a Team was able to successfully build a VRChat tutorial in Figma. The tutorial contained the design elements that we found to be the most critical to the user experience and that could be completed in the allotted time.
Make meeting new people with easier through shared interest
Simplify onboarding for new users with a VR assistant
Provide users the skills to deal with unwanted interruptions in the tutorial with the block and mute practical exercise
Watch the final design video
Reflection
Limitations
This project had several limitations. First, we had to work within the current UI of VRChat which is very complicated and less than ideal. We were also very constricted on time, which limited many aspects of the project we would have liked to expand on, such as recruiting more diverse participants, conducting more user testing, polishing our designs, and potentially reworking the UI entirely. We were also limited to what software we could use and the experience we had as a team with the software we had available to us.
What We Would Do Differently
If we could do this project again we would spend more time trying to recruit a more diverse group of participants, in ethnicity, gender, and sexuality. We would also focus more on our personas throughout the design process in order to inform our design decisions and save the time we spent reworking our first prototype.
What We Would Do Again
Our team had consistent and clear communication throughout the project, which was essential to our success. Our skills complemented one another well, and we were very thorough at every stage of the project. We also took extensive notes throughout the process, from research to prototyping.