West Seattle Tool Library
Website Redesign
September 3 - December 14, 2023
Role
UX Designer
Contributions
Logo design
Style guide
Low & High Fidelity Mockups
Secondary Research
Collateral Design
Background
This project was part of a 10 week course in visual communication. The goal was develop a rebranding for our assigned client and design a logo and high fidelity mockup of a mobile website. West Seattle Tool Library (WSTL) is a nonprofit that provides tools to community members for projects through a lending system. WSTL describes themselves on their “About” page that they are a community-led project and pay-what-you-can community providing access to a wide range of tools, training, and relevant advice.
Problem
WSTL’s current website doesn’t clearly portray their values and goals which is buried within their “About” page.
Design Objectives
Design a visual brand for WSTL that clearly communicates its goals
Design a logo that sets it apart from the other Seattle based tool libraries
Design the mobile site for WSTL
Research Findings
WSTL’s current homepage only communicates that it is a non-profit organization where you can check out tools for projects big and small. It doesn’t mention anything about park restoration or participation in sustainability projects that can be done at your home as it claims on the “About” page.
The current visual brand gives the impression that WSTL is just a place where one can “check out” tools. It does not communicate learning or sustainability.
Strengths
Current website communicates that keeping it simple is best with the use of sketches used for imagery and focusing on the tools
Logo is simple
Weakness
Website fails to convey the sustainability side of their mission statement. It doesn’t communicate how a person can make an impact from doing small projects themselves or not creating waste by buying a tool that will only be used once.
Logo is the same as all the other libraries. This does not set WSTL apart from the others. It would be very easy for a customer to get them confused with another tool library unless they check the address.
No current social media presence. All the other tool libraries seem to be very active in their social media.
Logo Redesign
I started with finding images and sketching some ideas based off the following key words:
Share
Sustainability
Projects
Tools
Community
Share
Training
Volunteer
History
Inspire
Bridge
Reuse
Anchor
Independence
Inspiration
Image of a library logo using books as foundation of structure
I liked the idea of a bridge since that is such a big part of West Seattle
The lending library that you find in neighborhoods which portrays community
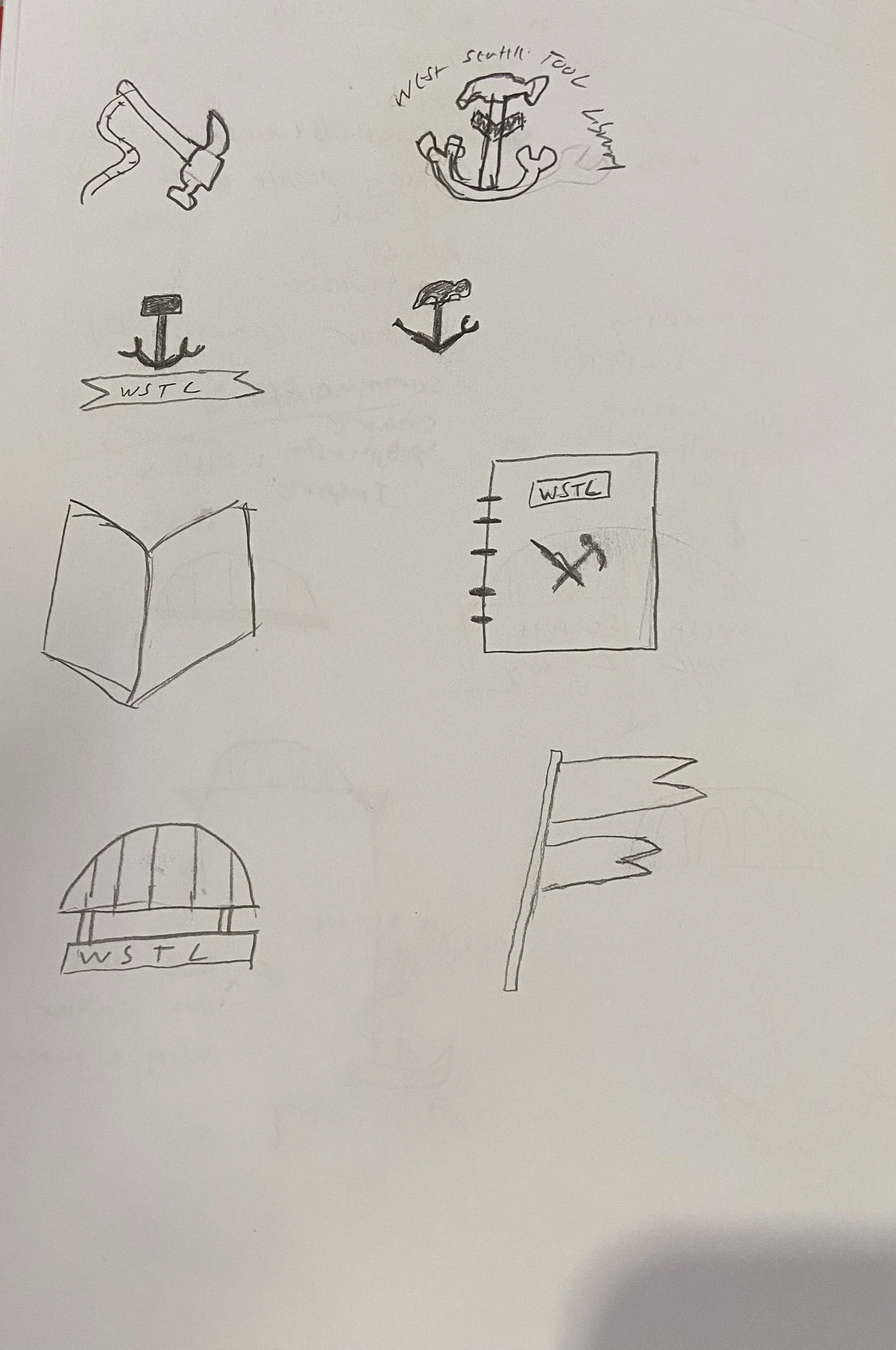
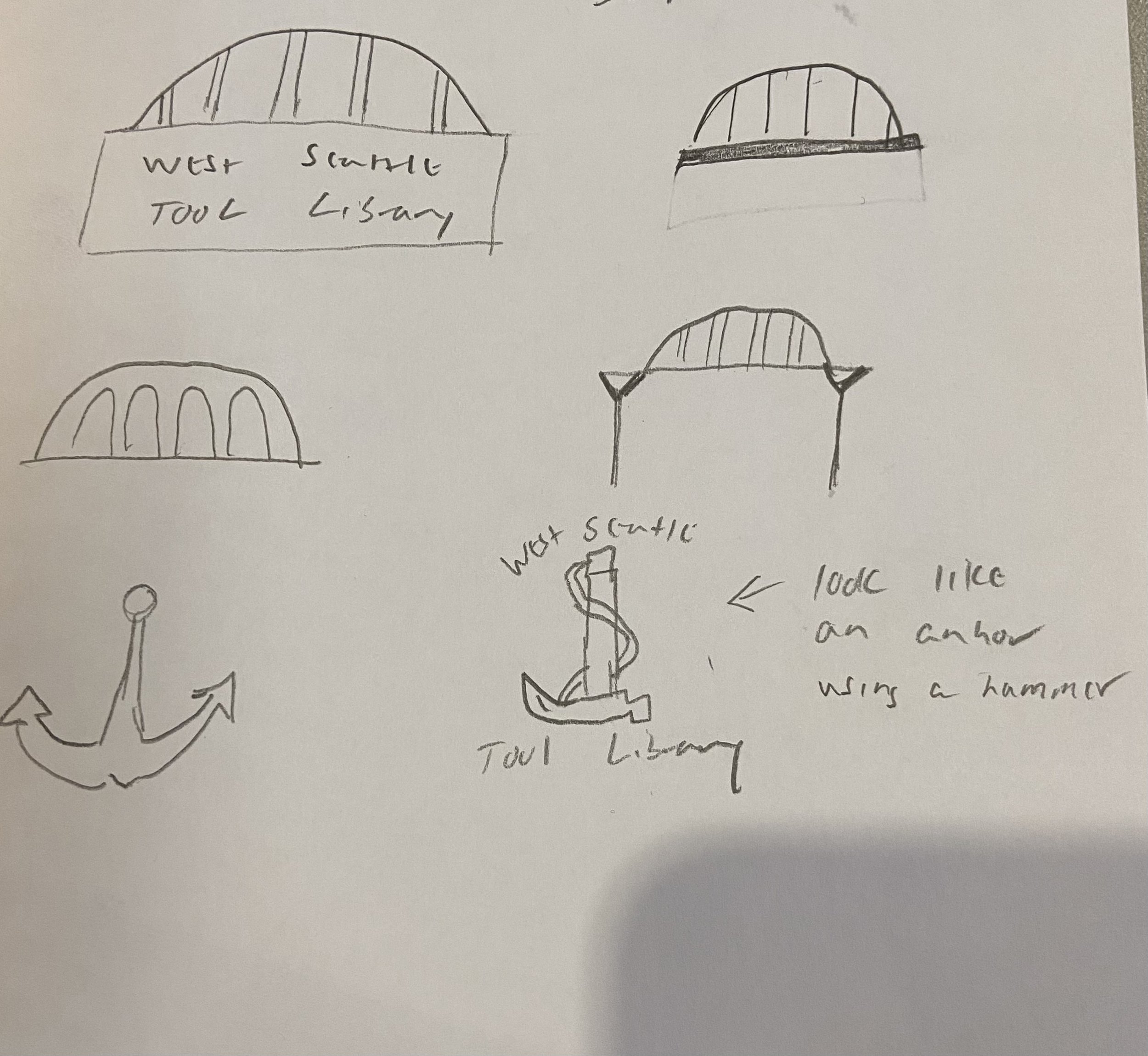
Sketches
I wanted to include tools in my logo since tools are the foundation of WSTL. With West Seattle history I experimented with the idea of anchors and the west Seattle bridge. I also wanted to somehow include books to lend to the knowledge a library provides to a community
Logo Iterations
These first two interations. I started to explore the idea of tools and books in a lending book box
I maintained the book and tool concept and replaced the house structure with an arch to represent the West Seattle bridge. The bridge connects people the same way as WSTL with the tools and knowledge. The tools and books serve as supports for the bridge
Style Guide
Collateral
Designs
Task Flow Diagram
Key user task is to check out a tool
In the current design a user is bombarded with over 127 pages of tools and a confusing filtering system
I wanted to take advantage of the opportunity to suggest tools based on the project to enable more inclusivity for those that may not be familiar with tools or wants to become more handy
Grouping tools into projects supports WSTL’s mission
Low Fidelity Mockup
I started by sketching my idea of having a way for a user to select a tool directly or based off the project they want to complete
The idea of “I know what tool I need” vs “Tools for a job”
Users can choose from four different project types
Users can select all the tools needed for a project or just pick the ones they may not have at home
Homepage to explain process and check out tools
Common home projects
High Fidelity Mockup
I wanted to convey a feeling of community and support (everyone is welcome) by taking advantage of the opportunity to suggest tools based on the project. This will enable more inclusivity for those that may not be familiar with tools or wants to become more handy. By presenting possible projects, those that are very familiar with tools may become inspired by the suggested projects and can easily select all the tools needed for that project because they are all listed together.